Ссылки в WordPress на сторонние ресурсы, между страницами и записями блога, внутри страниц и записей (на конкретный абзац, пункт, строку).
Проще всего в WordPress добавляются ссылки на сторонние ресурсы и ссылки между страницами и записями блога с помощью встроенного в редактор инструмента «Вставить/изменить ссылку». Немного сложнее вставляются ссылки на конкретный абзац, пункт, строку внутри страниц и записей, формируемые вручную в коде HTML.
Ссылки на сторонние ресурсы
1. Открываем в браузере страницу постороннего сайта, на которую хотим вставить ссылку, и копируем URL из адресной строки в буфер обмена.
2. Переходим в окно редактирования своей записи или страницы, выделяем текст будущей ссылки или ставим курсор в то место, где должна быть ссылка, нажимаем на панели инструментов текстового редактора кнопку с подсказкой «Вставить/изменить ссылку». В предыдущих версиях WordPress сразу открывалось основное окно с названием «Вставить/изменить ссылку». Если не ошибаюсь, с версии 4.5 оно стало открываться в свернутом виде с полем для вставки адреса и двумя кнопками: «Применить» и «Настройки ссылки» — эта кнопка и разворачивает окно «Вставить/изменить ссылку».
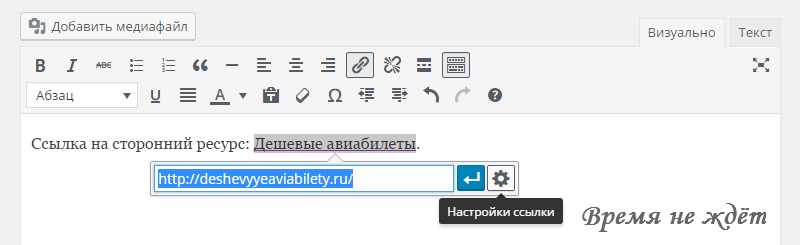
3. В открывшееся окошко добавления ссылки вставляем адрес из буфера обмена и нажимаем на кнопку «Применить» (а если текст ссылки предварительно не выделяли, нажимаем соседнюю кнопку «Настройки ссылки», как в пункте 5, для добавления текста ссылки):

Так как в примере текст ссылки был выделен заранее, ссылка готова:
Ссылка на сторонний ресурс: Дешевые авиабилеты.
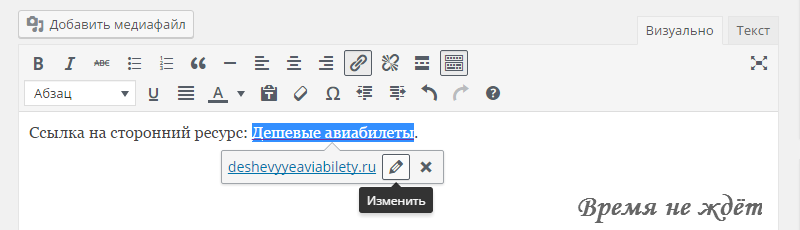
4. Чтобы изменить URL, добавить или отредактировать отображаемый текст, способ открытия (в текущем или новом окне), выделяем ссылку и в появившемся окошке нажимаем кнопку «Изменить»:
5. Откроется уже знакомое окошко с полем добавления URL, в котором нажимаем кнопку «Настройки ссылки» для получения развернутого окна:
6. Откроется основное окно «Вставить/изменить ссылку»:
В этом окне можно установить галочку у пункта «Открывать в новой вкладке», заменить, если нужно, URL, добавить или изменить текст ссылки. Так как вставлять ссылку можно, не выделяя заранее текст, а добавив его в поле «Текст ссылки» окна «Вставить/изменить ссылку» — ссылка будет добавлена в то место, где первоначально стоял курсор. Нажимаем кнопку «Обновить».
Ссылки между страницами и записями блога
Чтобы вставить ссылку на страницу или запись своего блога выделяем текст ссылки или ставим курсор в то место, куда должна быть добавлена ссылка. Нажимаем кнопку на панели инструментов «Вставить/изменить ссылку». В открывшемся окошке нажимаем кнопку «Настройки ссылки», после этого раскроется основное окно «Вставить/изменить ссылку»:
Из списка в нижней половине окна выбираем страницу или запись, кликаем по ней, URL вставляется автоматически, текст ссылки, если не выделяли заранее, можно вручную вписать в соответствующее окошко или вставить из буфера обмена, скопировав предварительно наименование страницы или записи прямо в списке. Если необходимо, отмечаем галочкой пункт «Открывать в новой вкладке» и, конечно, нажимаем кнопку «Добавить ссылку». Ссылка на страницу своего блога добавлена.
Пример ссылки на страницу своего блога: Почему арбуз называют ягодой.
Ссылки внутри страниц и записей
Чтобы сослаться на какое-то определенное место на странице или в записи, это место необходимо как-то пометить. Для этого рядом с ним вставляется закладка или, как ее еще называют, якорь. Кстати, на вкладке «Визуально» эта закладка будет помечена фигуркой якоря. В качестве примера рассмотрим вставку ссылок в пункты оглавления этой статьи и вставку закладок (якорей) в названия соответствующих разделов для перехода к ним из оглавления.
Закладки вставляются в HTML-редакторе (на вкладке «Текст») и представляют из себя следующую конструкцию:
|
1 |
<a id="link1"></a> |
Вместо link1 вставляем имя закладки.
Ссылка на закладку выглядит так:
|
1 |
<a href="#link1">Текст ссылки</a> |
Вместо link1 вставляем имя закладки, к которой необходимо перейти по ссылке, символ # (решетка, хэш) обозначает, что за ним следует id. Символ # без id в ссылке обозначает начало страницы и его используют для возврата к началу (вверх).
Теперь все по-порядку:
1. Придумываем имя закладки и переходим в HTML-редактор, выбрав вкладку «Текст».
2. Вставляем закладку в нужное место статьи. Я вставил якоря рядом с заголовками разделов:
|
1 2 3 |
<a id="1"></a>Ссылки на сторонние ресурсы <a id="2"></a>Ссылки между страницами и записями блога <a id="3"></a>Ссылки внутри страниц и записей |
Если поместить текст между открывающим и закрывающим тегами a, он будет подкрашен как ссылка.
3. Вставляем ссылки на закладки в пункты оглавления:
|
1 2 3 |
1. <a href="#1">Ссылки на сторонние ресурсы</a> 2. <a href="#2">Ссылки между страницами и записями блога</a> 3. <a href="#3">Ссылки внутри страниц и записей</a> |
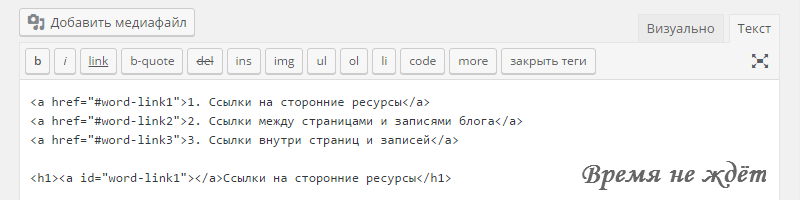
В редакторе это выглядит так (раньше ссылки были с префиксом — сейчас оставлены только цифры):

4. Теперь можно тестировать, в том числе и ссылку «Вверх↑»:
|
1 |
<a href="#">Вверх↑</a> |
5. Полная ссылка на закладку выглядит так: URLстраницы/#link1. Ее не нужно составлять вручную, достаточно перейти по ссылке на закладку и скопировать полный URL в адресной строке. Использовать этот адрес можно для перехода на закладку с других сайтов.




В меню сайта вордпресс включена произвольная ссылка на сторонний ресурс. Как сделать, чтобы новая страница открылась в новом окне.
Смотрите как открыть ссылку меню в новой вкладке (окне) браузера в этой статье. Открытие ссылки меню в новом экземпляре браузера в настройках меню WordPress не предусмотрено.
Добрый день. Подскажите, пожалуйста, как быть, если после публикации ссылки не отображаются? Нет ни ссылки, ни текста. Там, где они должны быть — пустое пространство. В чем может быть проблема? Спасибо заранее.
Здравствуйте, Юлия!
Обычно такое происходит при включенном блокировщике рекламы.
Обсуждение закрыто.